前言:
今年採用的主題是CSS和SASS,透過參加這次活動,把CSS和SASS基礎觀念給建立好,所以有些文章內會直接取材大神的教學內容,文章內也會註明!
使用css form工具常使用到input和label這兩個標籤
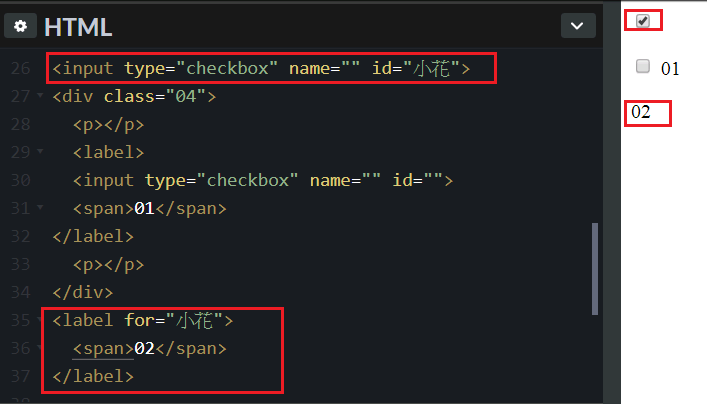
如果 label內放input標籤,label後面的 for就可拿掉,因為會影響checkbox的點選
就像下圖點選文字都沒反應

如果拿掉for,點選文字就能正常點選

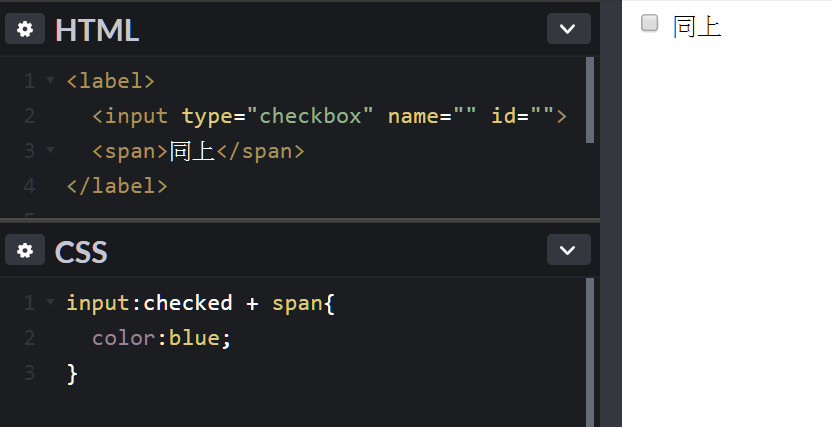
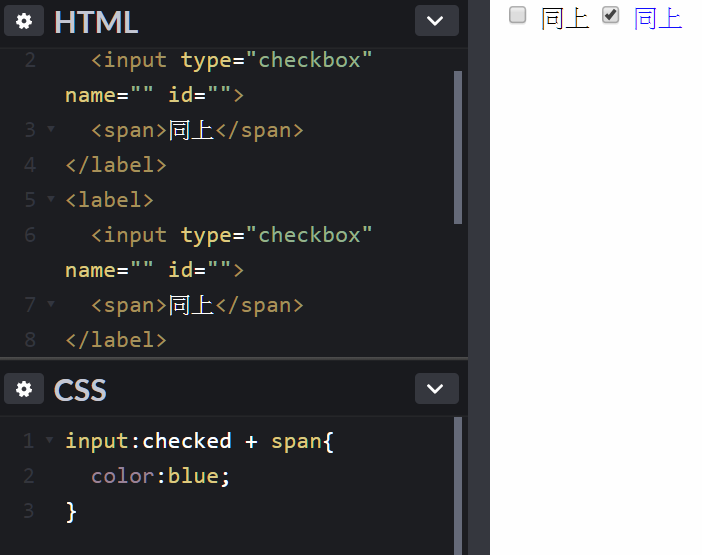
現在根據後面的span來做css變化,點選後會變色,作法如下

在checked後面使用加號,意思是「選到後方」
所以在後面接上span

就能做出在勾選(checked)有變色的效果

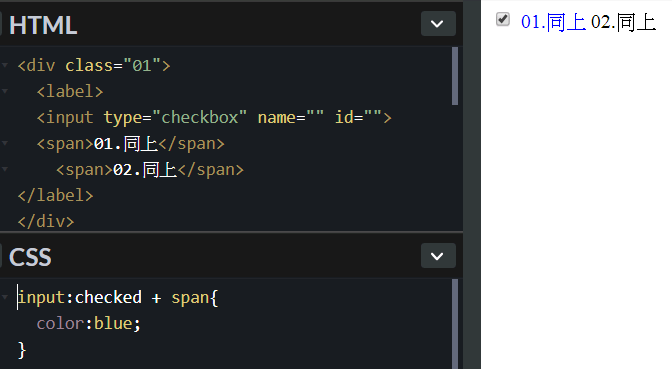
「+」是只能選到input後面的第一個元件,第二個元件則不會被選到

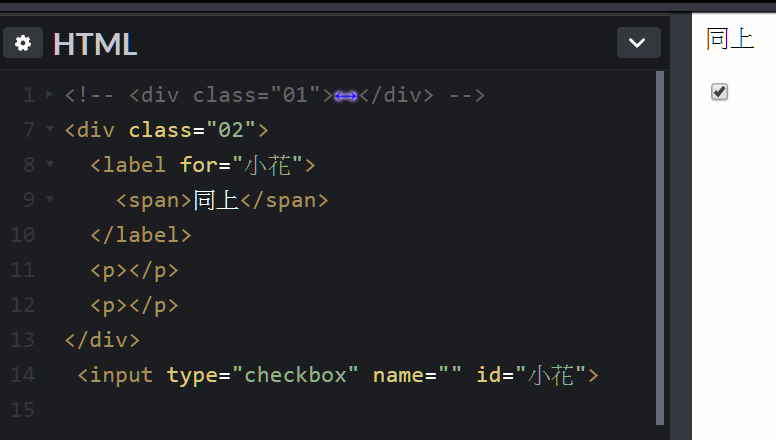
在input加上id,並且在label for補上同樣名稱,並把input和label分開,把input放在最外層的div外並用p段落來分隔,點選文字還是可以讓checkbox點選到

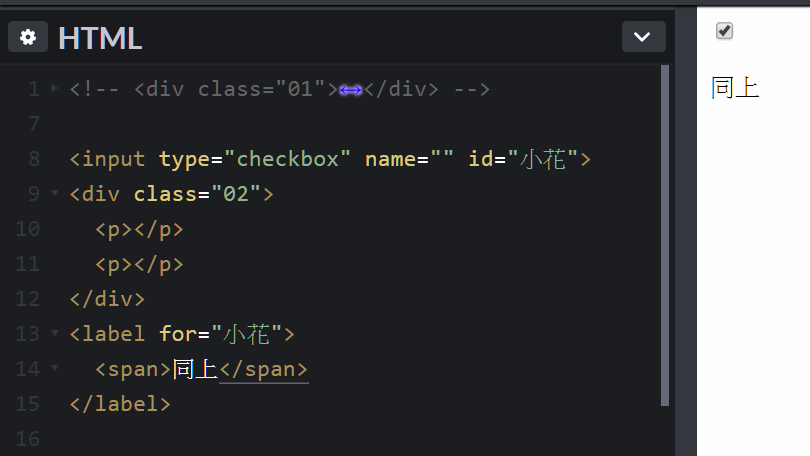
把原先在div標籤內的input和label丟到最外面,即使如此點選label還是可點選checkbox

即使在中間新增其他input和label標籤也可以勾選到

「~」和「+」差異在:
「~」來控制後面所有元件,與「+」只控制後面第一個元件
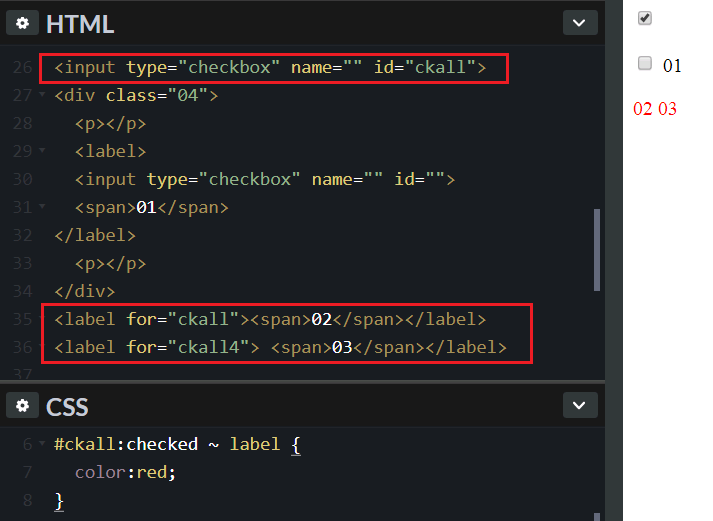
下圖中當選擇ckall則所有後方的label被選到並呈現紅字,01沒被選到是因為他被多層元件包覆,非同一層

即使把它移到div下方也還是沒辦法選到

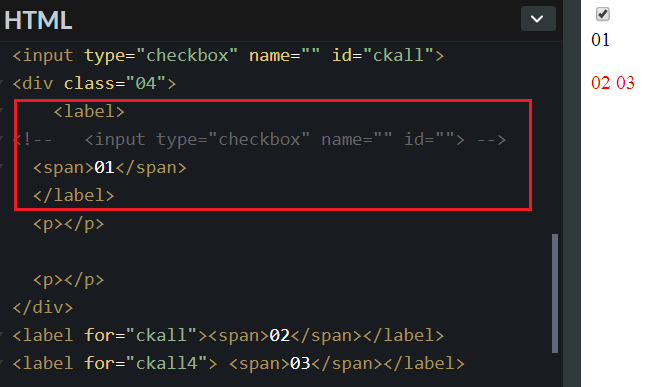
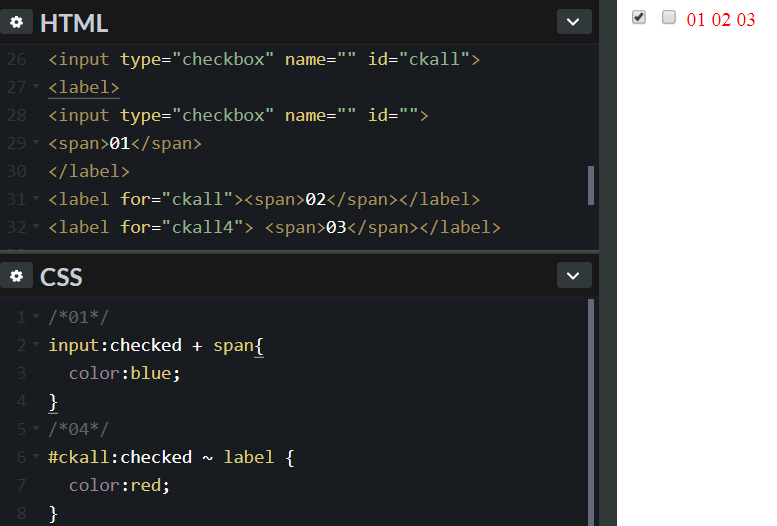
只有移到最外層才能被選到

之前設定的「+」也能被選到

如下方案例
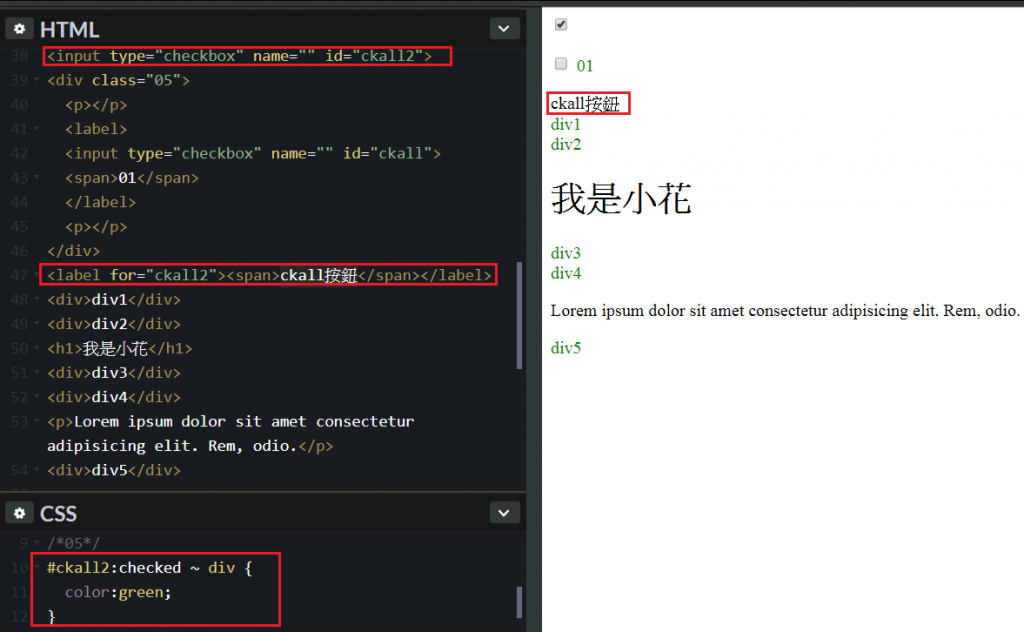
1.input和label用div相隔
2.label下面則一堆div、h1、p所組成的段落
結果:
點選ckall按鈕時候,所有在input後方的div都變成綠色,當然也包含01的checkbox,只要是同一層都可以選到

codepen: https://codepen.io/yuski/pen/XxKZgp
文章取材來源: 阿莫斯の網頁料理室 : CSS checked 選取器的應用
